どうもジャングルオーシャンのミケです。
今日はGoogleのサイト表示速度を計測するツールを3つご紹介するよ
1.Page Speed Insights
https://developers.google.com/speed/pagespeed/insights/
PCとスマホどっちも細かいデータが見たいっていう人にはこれ!
URL入力欄にページのアドレスを入れて分析をしてくれる
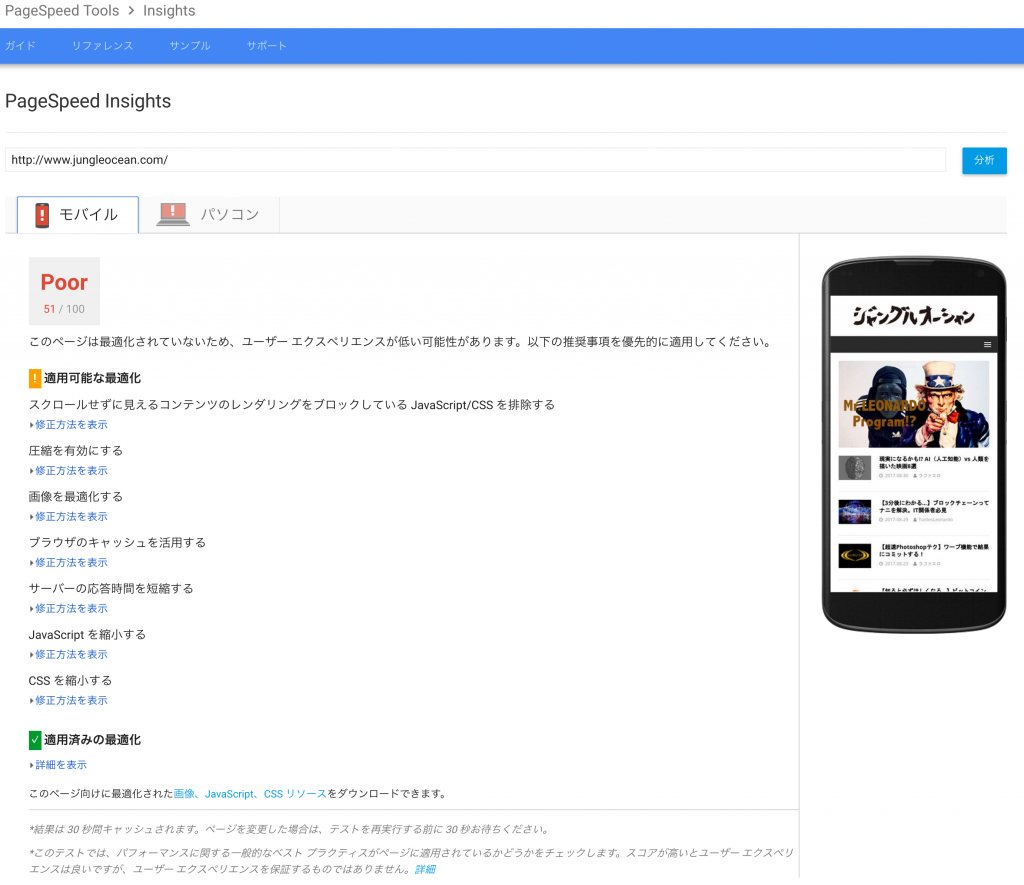
改善案をいろいろ教えてくれるから参考になるよ
ちなみにジャングルオーシャンはこんな感じ
Poor!!
見に来てくれてる人たちごめんなさい・・・・・
ページスピード改善していきます!
2.Test My Site
https://testmysite.withgoogle.com/intl/ja-jp
スマホだけでいいんだよ!!っていう人にはこれ!
最近リリースされたツールでモバイルサイトに特化してるんだ
Google Adwords公式ブログでアナウンスされてたね
Google の新ツール「Test My Site」を活用してモバイルサイトの読み込み速度を改善しましょう
アナウンスによるとTest My Siteの主な機能は次の4つ
- モバイルでのサイト読み込み速度の確認
モバイルサイトを閲覧しているユーザーの50%はサイトが2秒以内に読み込まれることを期待しています。あなたのサイトの読み込み速度をテストしましょう。 - 読み込み中の想定離脱数を確認
モバイルでは、読み込み速度が1秒増えるごとに最大20%ものコンバージョンを失うと言われており、たった数秒の読み込み速度の差が大きな違いを生みます。サイト読み込み中に、離脱している可能性のある訪問者数を確認しましょう。 - 業種別平均速度との比較
サイトの読み込み速度を同業他社平均と比較できます。 - 速度改善の提案
テスト結果と問題点の改善方法をメールにてお送りします。
まとめると
サイトスピードをあげてユーザーに快適なモバイル環境を作れよってことだね
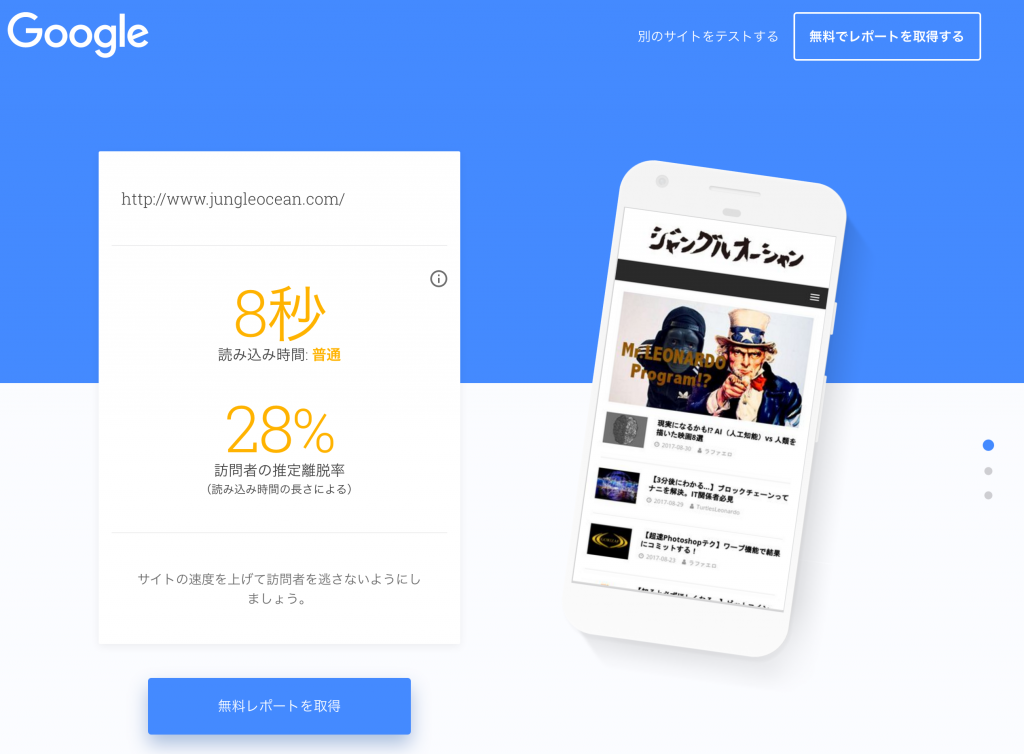
それじゃ早速ジャングルオーシャンもやってみよう!
普通か〜
でも読み込み8秒はかかりすぎかな
やっぱり要改善だね!
3.Google developer tools
もっと細かい数字が知りたいっていう人はこれ!
前にショートカットを紹介したデベロッパーツールでも計測はできるんだ
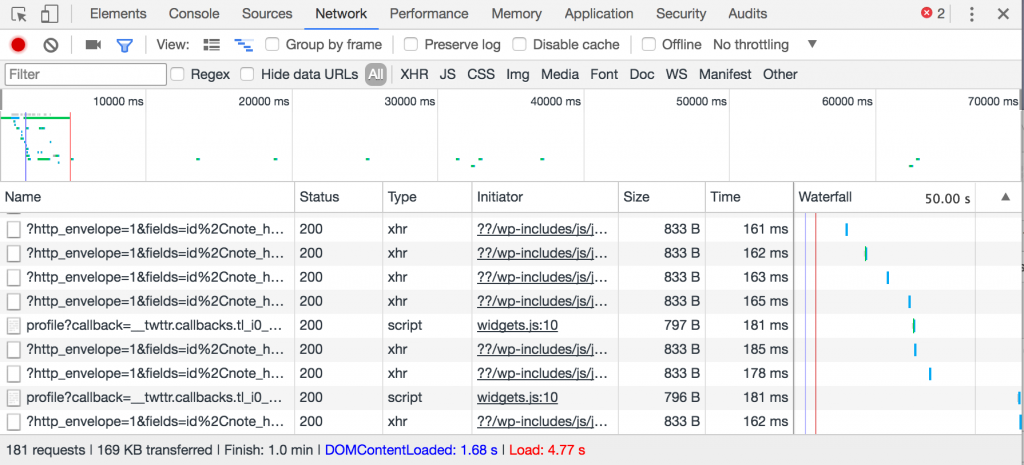
デベロッパーツールの中のNetworkタブで更新をすると
細かい処理にかかった時間と最終的な時間が表示されるよ
一番下の枠の赤字で「Load」と表示されているのがそれだね
細かい数値がとれるけど毎回微妙に時間がちがうから何回かやってみて平均値をとってみてもいいかもね
今回紹介したツールはどうだったかな
さっきもあったけどページの表示速度はユーザーの離脱率にも関わってくる重要な指標だからはやくするに越したことはないよね
サイト表示速度をはやくするために最近はAMPっていう技術が広まってきているらしいんだけど
こんなニュースもあるみたい
今は現状のサイトを最適化していくのがベストなのかもしれないね
もちろんAMP対応で十分なサイトはAMPにした方がいいとは思うよ
表示スピードが段違いだからね!!
今回紹介したツールはもちろん自分のサイトだけじゃなくて
他のサイトの計測もできるからいろんなサイトの計測をしてみると楽しいかもね!
それじゃ今日はこの辺で!
また今度ね!