どうも、ジャングルオーシャンのミケです。
今日はカルーセルスライダーが実装できるslickのご紹介!
カルーセルスライダーは
ウェブサイトのファーストビューなどでよく使われている
何枚かの画像がスライドしたりして切り替わる機能のことだよ。
slickを使ったサンプルデモを用意したので
具体的なイメージはこちらを見てみてね。
コピペして使ってもらって大丈夫だよ!
もしslickを実装して動かないことがあったりしたらこちらの記事を参考にしてみてね!
slickとは
slickはjQueryのプラグインの一つで
簡単にカルーセルスライダーを実装する事ができるよ。
JavaScriptやjQueryが書けなくても大丈夫なので
カルーセルスライダーの実装を考えている人は
slickも検討してみてね。
slickの使い方
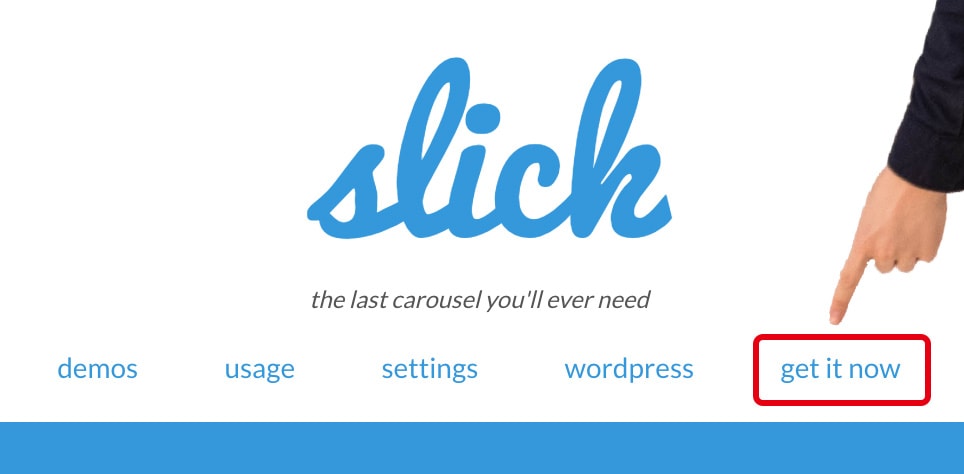
まずはslickの公式サイトにアクセス!
まずはナビゲーションの「get it now」をクリックしてね。
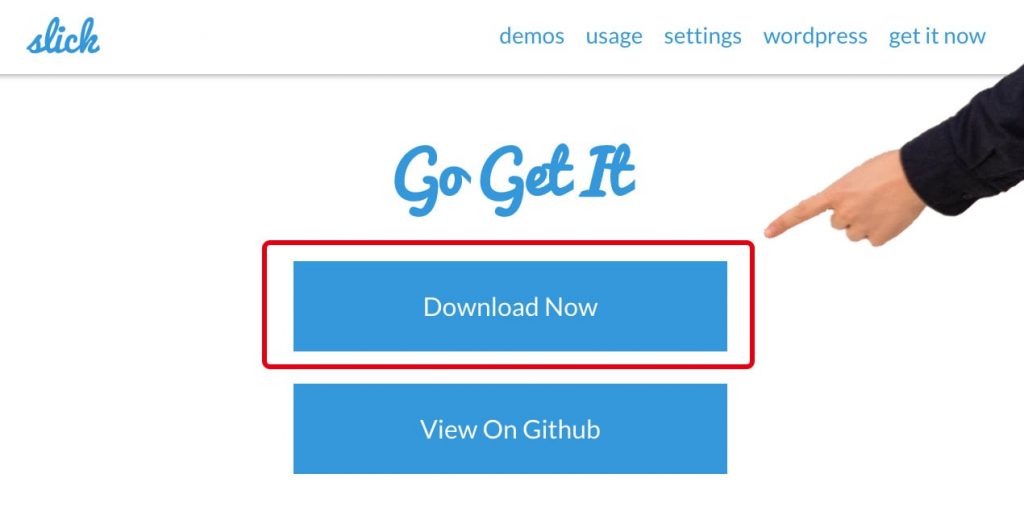
下にスクロールするから
「Download Now」ボタンをクリックしてね。
ダウンロードされたzipファイルを解凍してね。
使うファイルは以下のものになるよ。
slick-1.8.1フォルダ > slickフォルダ > slick-theme.css
slick-1.8.1フォルダ > slickフォルダ > slick.css
slick-1.8.1フォルダ > slickフォルダ > slick.min.js
slick-1.8.1フォルダ > slickフォルダ > fontsフォルダ
htmlファイルを作成してそれぞれのファイルを読み込ませるよ。
まず、headタグ内にcssを読み込ませるよ。
次にbodyタグの中にスライダーの枠を記述するよ。
your contentyour contentyour content
最後にbodyタグの閉じタグの前にscriptを記述してね。
「スライダーのクラス名」には好きなクラスを入れてね。
「オプション」と「値」にはこのページの下の方に書いてあるオプション一覧を参照してね。
1.画像を1枚表示するスライダー
HTML
CSS
.single { max-width: 600px; margin: 0 auto 50px;}
.single img{ width: 100%;}
jQuery
$(document).ready(function(){
$('.single').slick({
autoplay: true, //自動再生
});
});
2.複数枚の画像を表示するスライダー
HTML
CSS
.multiple { padding: 0;}
.multiple img { width: 100%;}
.multiple div { margin: 0 5px;}
.multiple .slick-next { right: 17px; z-index: 100;}
.multiple .slick-prev { left: 23px; z-index: 100;}
jQuery
$(document).ready(function(){
$('.multiple').slick({
autoplay: true, //自動再生
infinite: true, //スライドのループ有効化
dots: true, //ドットのナビゲーションを表示
slidesToShow: 4, //表示するスライドの数
slidesToScroll: 4, //スクロールで切り替わるスライドの数
responsive: [{
breakpoint: 768, //ブレークポイントが768px
settings: {
slidesToShow: 3, //表示するスライドの数
slidesToScroll: 3, //スクロールで切り替わるスライドの数
}
}, {
breakpoint: 480, //ブレークポイントが480px
settings: {
slidesToShow: 2, //表示するスライドの数
slidesToScroll: 2, //スクロールで切り替わるスライドの数
}
}]
});
});
3.画像の切り替えをフェードにしたスライダー
HTML
CSS
.fade { max-width: 600px; margin: 0 auto 50px; padding: 0; height: auto;}
.fade img{ width: 100%;}
jQuery
$(document).ready(function(){
$('.fade').slick({
autoplay: true, //自動再生
dots: true, //ドットのナビゲーションを表示
infinite: true, //スライドのループ有効化
speed: 1000, //切り替えのスピード(小さくすると速くなる)
fade: true, //フェードの有効化
});
});
4.サムネイルがついているスライダー
HTML
CSS
.thumbnail { max-width: 700px; margin: 0 auto 5px; padding: 0;}
.thumbnail img,.thumbnail-nav img{ width: 100%;}
.thumbnail-thumb { max-width: 700px; margin: 0 auto;}
.thumbnail-thumb li { margin: 5px;}
.thumbnial-thumb .slick-next { right: 20px; z-index: 100;}
.thumbnail-thumb .slick-prev { left: 15px; z-index: 100;}
.thumbnail-thumb .slick-current { opacity: 0.5;}
.thumbnail-thumb div div div { cursor: pointer;}
jQuery
$(document).ready(function(){
$('.thumbnail').slick({
infinite: true, //スライドのループ有効化
arrows: false, //矢印非表示
fade: true, //フェードの有効化
draggable: false //ドラッグ操作の無効化
});
$('.thumbnail-thumb').slick({
infinite: true, //スライドのループ有効化
slidesToShow: 8, //表示するスライドの数
focusOnSelect: true, //フォーカスの有効化
asNavFor: '.thumbnail', //thumbnailクラスのナビゲーション
});
});
サムネで現在選択されている画像の表示はslick-currentクラスがつくことを利用してcssでopacityの設定をしているよ。
5.両サイドに画像を表示するスライダー
HTML
CSS
.center { margin: 0 0 50px;}
.center img { width: 100%; height: auto;}
.center .slick-next { right: 20px; z-index: 99;}
.center .slick-prev { left: 15px; z-index: 100;}
jQuery
$(document).ready(function(){
$('.center').slick({
infinite: true, //スライドのループ有効化
dots:true, //ドットのナビゲーションを表示
centerMode: true, //要素を中央寄せ
centerPadding:'10%', //両サイドの見えている部分のサイズ
autoplay:true, //自動再生
});
});
6.縦のスライダー
HTML
CSS
.vertical { max-width: 600px; margin: 20px auto;}
.vertical div { width: 100%; line-height: 200px; text-align: center;}
.vertical div img { width: 100%;}
.vertical .slick-prev { left: calc(50% - 10px); top: 10%; transform: rotateZ(90deg);}
.vertical .slick-next { right: calc(50% - 10px); top: 90%; transform: rotateZ(90deg);}
jQuery
$(document).ready(function(){
$('.vertical').slick({
autoplay: true, //自動再生
vertical: true, //縦のスライドを有効化
});
});
オプション一覧
ここからは設定できるオプションの一覧を書いていくよ。
さっきも書いたけど
$(document).ready(function(){
$('スライダーのクラス名').slick({
オプション: 値
});
});このソースコードの中の
オプションと値にそれぞれ入れるようにしてね。
矢印キーで操作の有効(true)と無効(false)。
初期値:true
スライド毎に高さを変更する(true)変更しない(false)。
初期値:false
自動再生を有効(true)にするか無効(false)にするか。
初期値:false
自動再生の速度(ミリ秒)。小さいほど速くなる。
初期値:3000(3秒)
前/次の矢印の表示(true)非表示(false)。
初期値:true
スライダを他のスライダのナビゲーションになるように設定します(クラス名またはID名)
asNavFor: '.クラス名'
初期値:null
矢印の場所を変更する。
appendArrows: $('.矢印を生成するhtmlの場所のクラス名')
初期値:$(element)
ドットナビゲーションを付ける場所を変更する。dots:trueを忘れずに。
初期値:$(element)
「前へ」矢印のカスタマイズができます。
初期値
「次へ」矢印のカスタマイズができます。
初期値
前後のスライドを部分的に表示する(true)。値には奇数を使用してください。
初期値:false
センターモードの時の両サイドのパディングをpxまたは%で指定します。
初期値:'50px'
CSS3のアニメーションイージングを指定します。
'ease-in'、'ease-out'、'linear'などがあります。
初期値:'ease'
ドットナビゲーションを変更します。
以下の例を使うとドットが数字になります。
customPaging: function(slick,index) {
var dotsNum = index+1
return ' ' + dotsNum + '';
}
初期値:n/a
ドットナビゲーターの表示(true)非表示(false)
初期値:false
ドットナビゲーションのクラス名を指定できます。
初期値:'slick-dots'
マウスドラッグ操作の有効(true)無効(false)。
初期値:true
フェード機能の有効(true)無効(false)。
初期値:false
スライドをクリックするとフォーカスします(true)。
初期値:false
jQueryのanimate()のeasingを追加します。
'linear'と'swing'があります。
初期値:'linear'
スライドがループでない時の端をスワイプするときの抵抗値が指定できます。
infinite: falseを忘れずに。
初期値:0.15
スライドのループを有効(true)、無効(false)にします。
初期値:true
最初に表示するスライドを選択します。
initialSlide:5 //この場合6枚目が最初に表示されます。
初期値:0
遅延読み込みの設定ができます。
'ondemand'と'progressive'があります。
初期値:'ondemand'
レスポンシブ設定の際、一番幅の狭い設定のものを反映します(true)。
初期値:false
フォーカスをすると自動再生を一時停止する(true)。
autoplay: trueを忘れずに。
初期値:true
スライドにホバーした時に自動再生を一時停止する。
autoplay: trueを忘れずに。
初期値:true
ドットナビゲーションにホバーした時に自動再生を一時停止する。
autoplay: true, dots:trueを忘れずに。
初期値:false
レスポンシブ設定時のブレークポイントの基準を選択します。
'window'、 'slider'、'min'(windowかsliderのどちらか小さい方)が選択できます。
初期値:'window'
レスポンシブの設定ができます。
サンプル(768pxと480pxにブレークポイントを設定)
$('スライダーのクラス名').slick({
responsive: [{
breakpoint: 768,
settings: {
オプション:値
}
}, {
breakpoint: 480,
settings: {
オプション:値
}
}]
});
初期値:none
2以上に設定すると、グリッドモードになります。
slidesPerRowを使用して、各行のスライド数を設定できます。
初期値:1
スライドとして使用する要素を指定することができます。
初期値:''
グリッドモードの時に、各行のスライド数を設定できます。
初期値:1
一度に表示するスライドの数を指定できます。
初期値:1
スライドをした際にスクロールされるスライドの数を指定できます。
初期値:1
スライドやフェードの時のアニメーションの速度を指定します。
初期値:300(0.3秒)
スワイプを有効(true)、無効(false)に変更できます。
初期値:true
ユーザーが直接ドラッグまたはスワイプできるようにする(true)。
初期値:false
タッチ操作でスライドがスクロールするようにします(true)。
初期値:true
スワイプでスライドを移動させる為の長さを指定します。
(1 / touchThreshold)*スライダーの幅
初期値:5
CSS transitionを有効(true)/無効(false)にする。
初期値:true
CSS transformを有効(true)/無効(false)にする。
初期値:true
スライド幅の変更を有効(true)/無効(false)にします。
初期値:false
スライドが縦にスクロールするようにします(true)。
初期値:false
縦のスワイプを有効(true)/無効(false)にします。
初期値:false
スライドの方向を右から左に変更する(true)。
初期値:false
スライドをスクロールする際のアニメーション中に次のスライドに進む要求を無視します(true)。
初期値:true
スライドのz-indexが設定できます。IE9以下の対応に役立ちます。
初期値:1000
まとめ
カルーセルスライダーは実装できたかな?
オプションを記入するだけで簡単に実装できるから
まだ試したことのない人はぜひ試してみてね。
もし何かわからないことなどがあったら連絡してね。
それじゃまた今度!
TwitterやFacebookのフォローよろしくね!
Twitter
@michelgorilla
Facebook
ミケランジェロ