どうもジャングルオーシャンのミケです。
ゴリゴリコード書いてますか!
コーディングやプログラミングでソースを書いて
これいいかもっていうソースを作った時って人に教えたくなるよね
そこで今日は
そのイカしたソースを公開するために
他のブログでもよく見かける方法を4つ紹介するよ!
ソースコードを表示する方法!
1.海外サイト Code Pen
有料プランもあるけど無料で使えるのでFREEで登録をしよう!
必要なコードを書き込んだら、コード入力画面の右下のEmbedを押して埋め込みコードを取得できるよ
あとはこれを表示したいところに貼り付けるだけ!
表示すると↓のようになるよ
See the Pen qXeRqr by mike (@michelangelojo) on CodePen.
2.GitHubの機能 Gist
Gistを使うにはGitHubに登録していないといけないから、まだの人は登録しよう!
届いたメールから本登録が終わったら
右上の「+」の中の「New Gist」から新しいGistを作ろう!
拡張子をつけたファイル名を入力したら、ソースコードを記入して右下の「Create public gist」をクリック!
生成されたコードをコピーして貼り付けよう!
表示すると↓のようになるよ
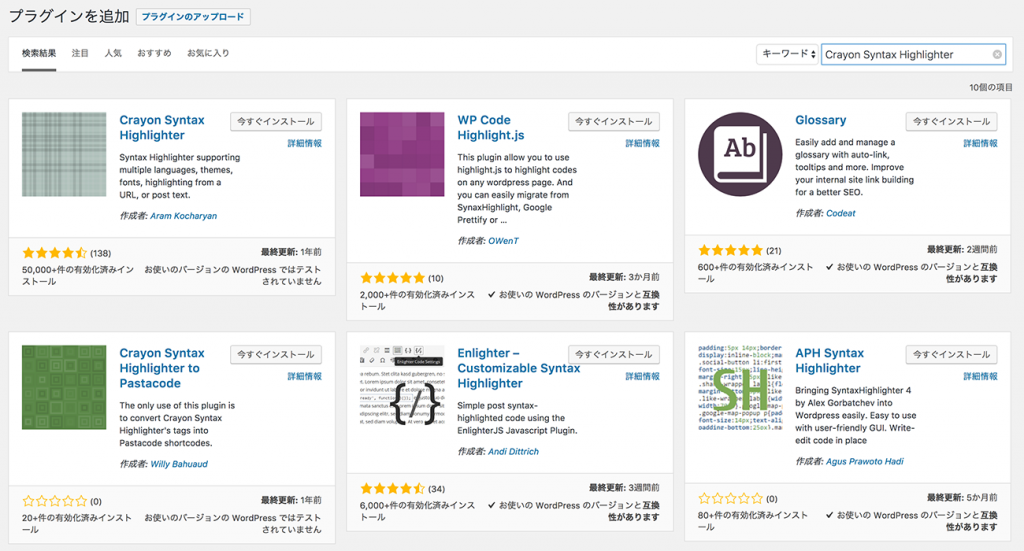
3.wordpressプラグイン Crayon Syntax Highlighter
Crayon Syntax Highlighterはwordpressのプラグインだよ
ダッシュボードのプラグインから新規追加を選択。
「Crayon Syntax Highlighter」と検索しよう!
インストール完了後、「有効化」をクリックしてプラグインを有効にしたらダッシュボードの設定の中に「Crayon」っていう項目ができるんだ
ここでいろいろな設定ができるよ
設定が完了したら記事を「新規作成」!
記事を書いていく時のビジュアルタブの中に「<>」っていうボタンが追加されていて、テキストタブの中には「Crayon」っていうボタンが追加されているよ
それぞれこのボタンをクリックして別ウィンドウで出てきた入力欄に表示したいコードを入力して右上の「Add」をクリックすれば完了!
表示すると↓のようになるよ
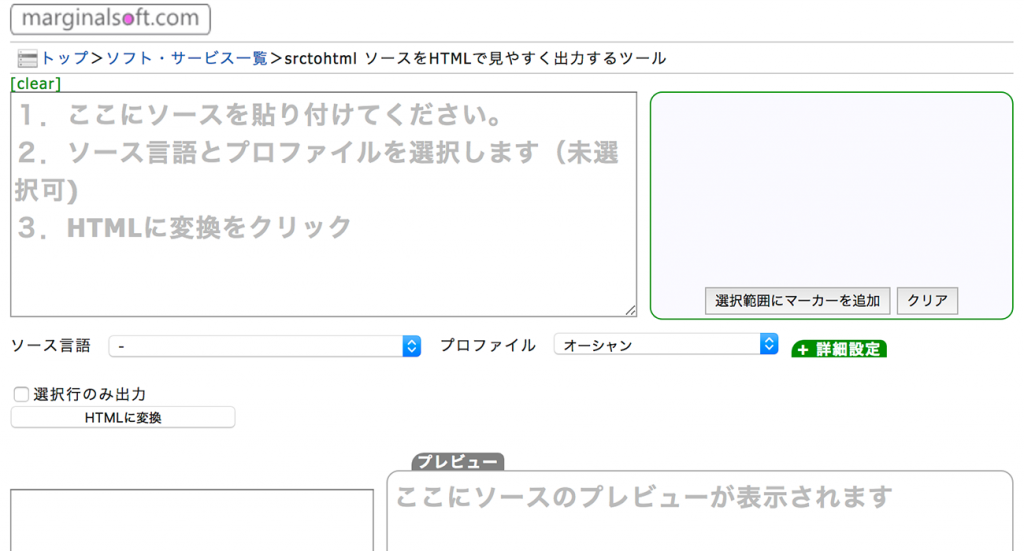
4.マージナルソフトさんのツール srctohtml
srctohtmlはマージナルソフトさんのツールの一つで、登録が不要だから気軽に使えるよ
使い方はすごくシンプル!
というか丁寧に書いてくれてあるからすぐわかるねw
表示すると↓のようになるよ
- <h1>ミケランジェロです</h1>
- <style>
- h1{
- color:#f60;
- }
- </style>
お好みのソースコード表示ツールはあったかな?
見た目も変更できるからいろいろ試してみてね!
それじゃまた今度ね!