どうも、ジャングルオーシャンのミケです。
今日はHTMLとCSSで簡単にできる
スティッキーヘッダーを作っていこうと思うよ。
スティッキーヘッダーとは
Webサイトは基本的に
縦の長さを固定で決めるという事はなくて
コンテンツが多くなればなるほどスクロールする長さは多くなりがちなんだ。
その時に
と考えることもあるはず!
その願いを叶えてくれるのがスティッキーヘッダーというわけなんだ。
具体的なイメージは用意したサンプルデモページを見てね。
もし、このページにあるサンプルコードを使ってもうまく実装できないという場合は、こちらの記事を確認してみてね!
固定させる方法
固定をさせるためには
CSSのpositionを使うよ。
positionにも何種類かあって
コンテンツを固定できるのはfixedとsticky。
ブラウザで表示している領域の1番上にheaderを固定させる時の
CSSの記述方法はそれぞれ↓の通り
fixedの場合は
|
1 2 3 4 |
header{ position: fixed;/*固定する*/ top: 0;/*ブラウザの上からの距離はゼロ*/ } |
stickyの場合は
|
1 2 3 4 5 |
header{ position: sticky;/*固定する*/ position: -webkit-sticky;/*Safari用ベンダープレフィックス*/ top: 0;/*ブラウザの上からの距離はゼロ*/ } |
こういう書き方になるよ。
topというのは1番上からの距離を表しているから0をつけると1番上からの距離がゼロの位置に配置するという事になる。
ということは、position:sticky;と合わせると「1番上に固定する」という意味の記述になるよ。
もし、少し隙間をあけたければ0になっている所を10pxにすれば
10pxの隙間ができるよ。
ただ、fixedの場合、ページが読み込まれた段階で固定されてしまうから
スクロールによって、任意の場所で固定したい場合はJavaScriptと組み合わせて使うんだ。
でも、CSS3でstickyが出た事によって
JavaScriptを使わなくても追尾するコンテンツが簡単に作れるようになったんだ。
だから今回は、HTMLとCSSだけで簡単に実装できるstickyを使ったサンプルを用意したよ。
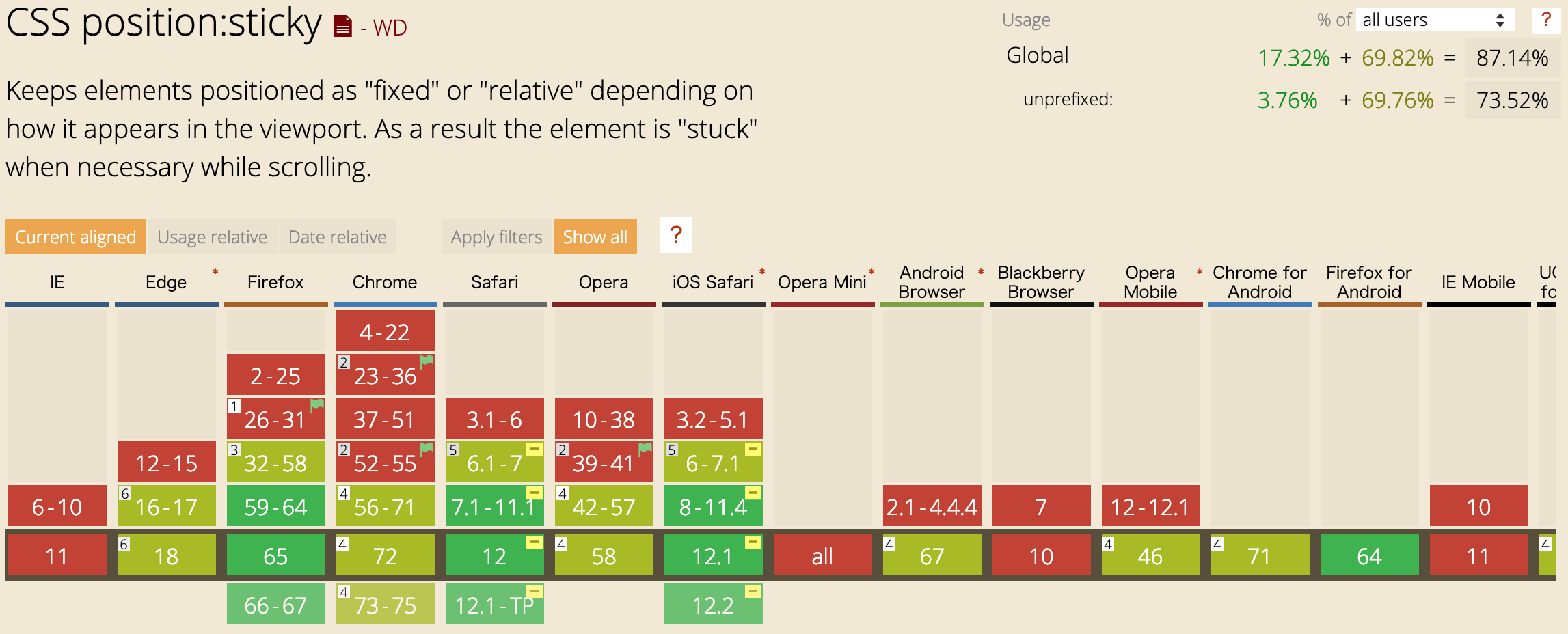
対応ブラウザについて
stickyの対応ブラウザは下記の通り
結果を見てもらったらわかると思うけど
stickyは対応していたりしていなかったりするブラウザがあるんだ。
さっきのサンプルでも書いたけど、Safari用にベンダープレフィックス-webkit-は必要だからね。
あと、IEの対応をしていないのでこの点は注意してね!
MicrosoftがIEよりEdgeの使用を推奨しているから
今後はIEの対応も気にしなくてよくなりそうだけどね。
そのことも踏まえてstickyを使うか使わないか
今の状況も合わせて決めてね。
それじゃサンプルデモいってみよう!
サンプルデモの解説
1.ヘッダーを固定
HTML
|
1 2 3 |
<header> <p>ヘッダーの記述</p> </header> |
CSS
|
1 2 3 4 5 |
header{ position: sticky; position: -webkit-sticky; top: 0; } |
2.フッターを固定
HTML
|
1 2 3 |
<footer> <p>フッターの記述</p> </footer> |
CSS
|
1 2 3 4 5 |
footer{ position: sticky; position: -webkit-sticky; bottom: 0; } |
3.サイドバーを固定
HTML
|
1 2 3 4 |
<div class="demo3"> <p class="main">メインコンテンツ</p> <p class="side">サイドバー</p> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
.demo3{ display: flex; } .main{ width: 60%; margin: 0; padding: 10px; line-height: 3; background: linear-gradient(#F8BBD0, #880E4F); } .side{ position: -webkit-sticky; position: sticky; top: 0; width: 40%; height: 400px; padding: 10px; margin: 0; line-height: 3; background: linear-gradient(#FFF9C4, #F57F17); } |
4.横幅が決まっている場合のナビゲーションを固定
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<nav class="demo4"> <ul> <li style="list-style-type: none;"> <ul> <li><a>メニュー1</a></li> </ul> </li> </ul> <ul> <li style="list-style-type: none;"> <ul> <li><a>メニュー2</a></li> </ul> </li> </ul> <ul> <li style="list-style-type: none;"> <ul> <li><a>メニュー3</a></li> </ul> </li> </ul> </nav> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
.demo4 { position: -webkit-sticky; position: sticky; top: 0; width: 1000px; margin: 0 auto; } .demo4 ul { display: flex; width: 1000px; margin: 0; box-sizing: border-box; background: #F57F17; padding: 10px; } .demo4 li { width: calc(100% / 3); margin: 0 10px; background: #eee; padding: 0; text-decoration: none; text-transform: uppercase; } .demo4 a { cursor: pointer; width: 100%; padding: 10px 0; margin: 0; display: block; text-align: center; } |
5.横幅に合わせて可変するナビゲーションを固定
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<nav class="demo5"> <ul> <li style="list-style-type: none;"> <ul> <li><a>メニュー1</a></li> </ul> </li> </ul> <ul> <li style="list-style-type: none;"> <ul> <li><a>メニュー2</a></li> </ul> </li> </ul> <ul> <li style="list-style-type: none;"> <ul> <li><a>メニュー3</a></li> </ul> </li> </ul> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
.demo5 { position: -webkit-sticky; position: sticky; top: 0; width: 100%; margin: 0 auto; } .demo5 ul { display: flex; width: 100%; margin: 0; box-sizing: border-box; background: #F57F17; padding: 10px; } .demo5 li { width: calc(100% / 3); margin: 0 10px; background-color: #eee; padding: 0; text-decoration: none; text-transform: uppercase; } .demo5 a { cursor: pointer; width: 100%; padding: 10px 0; margin: 0; display: block; text-align: center; } |
6.横幅を短くすると横スクロールになるナビゲーションを固定
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<nav class="demo6"> <ul> <li style="list-style-type: none;"> <ul> <li><a>メニュー1</a></li> </ul> </li> </ul> <ul> <li style="list-style-type: none;"> <ul> <li><a>メニュー2</a></li> </ul> </li> </ul> <ul> <li style="list-style-type: none;"> <ul> <li><a>メニュー3</a></li> </ul> </li> </ul> </nav> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
.demo6 { position: -webkit-sticky; position: sticky; top: 0; width: 100%; margin: 0 auto; } .demo6 ul { display: flex; min-width: 767px; margin: 0; box-sizing: border-box; background: #F57F17; padding: 10px; } .demo6 li { width: calc(100% / 3); margin: 0 10px; background-color: #eee; padding: 0; text-decoration: none; text-transform: uppercase; } .demo6 a { cursor: pointer; width: 100%; padding: 10px 0; margin: 0; display: block; text-align: center; } @media only screen and (max-width: 767px){ .demo6{ overflow-x: scroll; -webkit-overflow-scrolling: touch; overflow-scrolling: touch; } } |
最後に
これでスティッキーヘッダーの説明は終わりだよ。
stickyはたった3行で簡単に実装できるから便利だよね!
もし、実装できないとか、おかしいコードとかあれば連絡待ってるよ!
それじゃ、また今度ね!