こんにちは。現役フロントエンドエンジニアのd3nskです。
今回は有名なjQueryプラグインのslickスライダーについての記事です。
カルーセルスライダー系のプラグインでSwiperと並んでよく使われるslickですが、慣れていないとうまく起動しないことがあります。
今回はslickを実装する際に初心者の方がやりがちなミスと解決方法をまとめてみました。
slickの実装方法を知りたい方はこちらの記事をご覧ください。
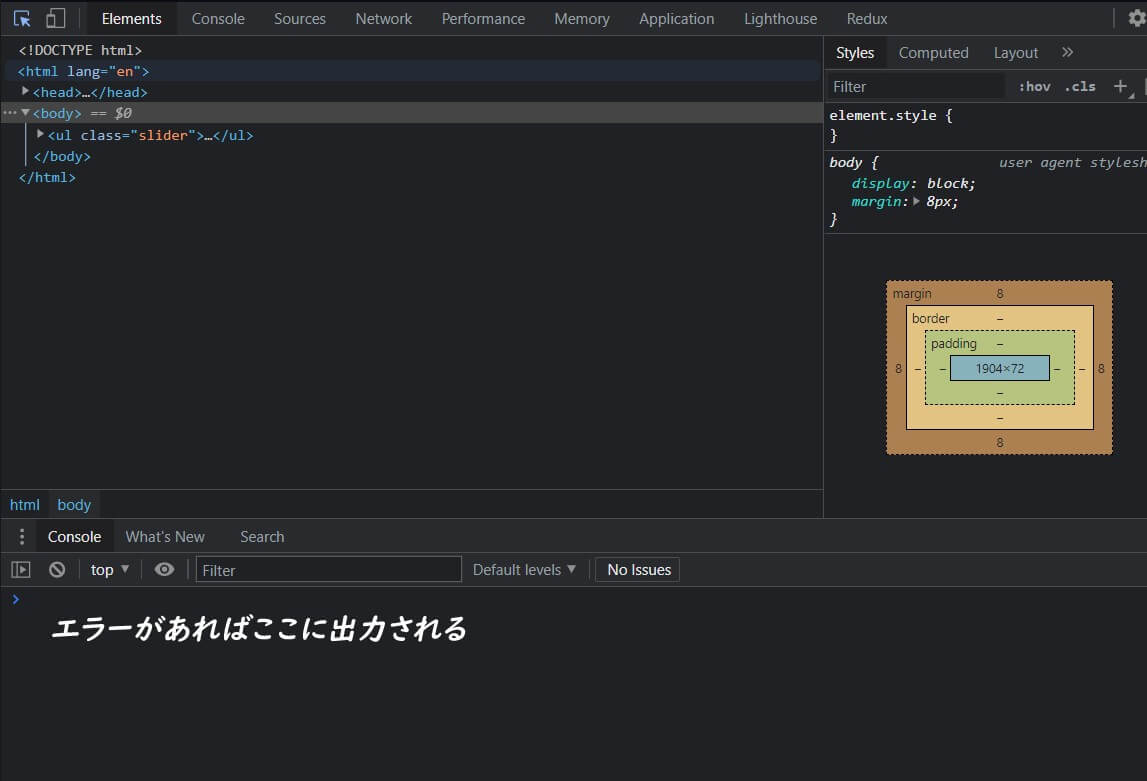
まずデベロッパーツールを起動して、原因究明の準備
原因究明のために、ブラウザ「Google Chrome」のデベロッパーツールを使っていきます。
デベロッパーツールを使うと、HTMLやJavaScriptで起きているエラーやその他情報が一目で分かるので、サイトの検証には必須のツールです。F12キーを押してデベロッパーツールを起動し、コンソールを見ながら原因を探っていきましょう。
その他のデベロッパーツールの起動方法をまとめた記事もありますので、興味のある方は参考にどうぞ。
slickスライダーが起動しない
slickスライダーがそもそも起動していない場合は、JavaScriptのエラーが発生している可能性が高いです。
jQuery が読み込まれていない / 読み込む順序が間違っている
slickスライダーはjQueryに依存しているため、まず先にjQueryが読み込まれている必要があります。
もしjQueryが読み込まれていなければ、コンソールに下記のようなエラーメッセージが表示されているかもしれません。
slick.min.js:1 Uncaught ReferenceError: jQuery is not defined
at slick.min.js:1
at slick.min.js:1
簡単に言うと「slick.min.jsではjQueryを使ってるのに、見つからないよ!」というエラーです。
こんな時はjQueryをscriptタグで読み込ませてあげましょう。
HTMLソースコードの中のなるべく下の方、</body>タグ付近に記述します。
ここでは例として、jQueryをCDN(※)から読み込んでいます。
<-- jquery --> <-- slick スライダー -->
ちなみに、scriptファイルは基本的に上から順に読み込まれていきます。そのため、slick スライダーのファイルより先に jQueryのファイルを読み込ませる必要がある点に注意しましょう。
この読み込み順序も大切です。
今回は、jsdelivr.net さんが提供している jQuery を読み込んでいます。
ちなみにslickスライダーも提供しているので、こちらから読み込むのも良いでしょう。
jQueryもしくはslickのファイルパスが間違っている
scriptタグでファイルを読み込んでいても、パスが間違っている場合は読み込まれません。
読み込もうとしているファイルが見つからない時は、下記のような「ERR_FILE_NOT_FOUND」が表示されているはずです。
GET https://cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.j net::ERR_ABORTED 404
正しいファイルパスに直してあげましょう。ここでは、jQuery を読み込もうとして最後の「s」が抜けていました。
↓
こんな失敗するわけない!と思うかもしれませんが、パスミスは意外とやってしまいがち。一文字ずつ確認しましょう。
jQueryが複数読み込まれている
あまりないケースではありますが、間違えてjQueryを二回読み込んでいるとslickスライダーが正しく動作しないことがあります。
そもそも二回読み込む必要はないはずですし、余計なファイルを読み込むことで転送量も上がってしまいサイト的にもよくありません。
ページのソースコード内で「jquery」や「.js」で検索をかけて、jQuery が複数読み込まれていないか確認し、不要であれば削除しましょう。
jQueryのバージョンが1.7未満になっている
jQueryの主流バージョンは3系ですが、slickスライダーはjQueryバージョン1.7未満では動きません。可能であれば、1.7以上のバージョンに差し替えましょう。
現代ではあまりないと思いますが、もし他のプラグインの兼ね合いでjQuery1系を入れないといけないという場合、jQueryが不要のスライダーであるSwiperなど、jQueryに依存しないで使えるカルーセルライブラリを検討してみても良いでしょう。
jQueryは入っているが$が定義されていない(WordPress)
WordPressのデフォルトのjQueryでは、jQueryが「$」として定義されていません。そのため、WordPressのjQueryを削除して自前のjQueryを入れるか、自分で書いたスクリプトの「$」は「jQuery」に置き換える、「$」にjQueryを代入するなどして対応しましょう。
jQueryに置き換える方法
jQuery(function(){
jQuery('.slider').slick();
});
jQueryを$として定義する方法
const $ = jQuery.noConflict();
$(function(){
$('.slider').slick();
});
slick起動コードのclass、id のセレクタが間違っている
slickを起動するには、下記のような.slick()メソッドを使う必要があります。しかし、ここでセレクタである$('.slide')の指定を間違えると、起動しません。CSSでスタイルを当てようとした時にクラス名を間違えたらスタイルが反映されないのと同じですね。
JavaScript
$(function(){
$('.slide').slick();
});
HTML
上記の例ではJavaScriptでは「.slide」なのに HTML側は「slider」になっていて、JavaScript側で「r」が足りていませんね。
ちなみに、このミスをした場合はコンソールには何も表示されないので見逃さないようにしましょう。
他のJavaScriptエラーのせいで動いていない
jQuery、slickも読み込まれている、起動コードにもミスが無い…のにも関わらずslickが起動しない場合、他のエラーが出ていないか確認しましょう。
例えば、slickの起動コードの上に「a」と打ち込んでみます。もし「a」という変数が定義されていなければ、エラーによって停止するため下にあるslickのコードは実行されません。
a
$(function(){
$('.slide').slick();
});
コンソールを見てみると、「aが定義されていないよ」と言われているだけで、slickについては何も言及されていないはずです。
index.html:24 Uncaught ReferenceError: a is not defined
この場合はまず先にサイト内のエラーを修正した後、改めてslickの設置をしましょう。
slickスライダーが起動しているが、スタイルが崩れている
slickスライダーが動いていそうだけど、崩れているように見える…そんな時はCSS関連でエラー等が起きている可能性があります。
slickのCSSファイルが読み込まれているかどうか確認する
JavaScriptファイルの読み込みと同様、CSSファイルもしっかり読み込まれているかどうか確認します。slickでは下記の二つのCSSファイルを読み込む必要があります。
- スライダーのテーマファイル ... slick-theme.css
- スライダーの基本スタイルファイル ... slick.css
こちらもデベロッパーツールでファイル読み込みエラーが起きていないかチェックしましょう。意外と忘れがちな部分です。
ページャー(dots)のスタイルがおかしい
slickのdotsオプションをtrueにすることで、スライダーの下にスライダーの数・現在位置を示すドットアイコンが表示されます。さらにこの時dotsClassを指定すると、ページャーのクラス名を上書きすることができます。
$(function(){
$('.slider').slick({
dots: true, // ドットアイコンを表示
dotsClass: 'override-class', // ドットアイコンのクラス名
});
});
クラスを上書きした場合、slick が用意しているデフォルトのスタイルは反映されません。
自分でスタイルを作るか、デフォルトのスタイルが良ければdotsClassの指定は削除しましょう。
まとめ
slickスライダーが起動しない、スタイルがおかしい…といった時は、まずデベロッパーツールを開いてエラーは出ているか、スタイルは正しく当たっているかをしっかり確認していきましょう。
この辺りはslickスライダーに限らず、他のJavaScript/jQueryプラグインを使用する時にも必要な知識になってきますので、覚えておいて損はないはずです。