みなさん、こんにちわ!
ジャングルオーシャンのラファエロです!!
HTMLのタグには「デフォルトCSS」と呼ばれる、ブラウザに組み込まれたCSSがはじめから適応されているのをご存知でしょうか?
例えば、見出しをh1タグでマークアップするとfont-sizeでサイズ指定した訳じゃないのに大きなフォントサイズで表示されますよね?
またliタグにはlist-styleを指定した訳じゃないのに文頭に「・」が付いていたり、pタグにmarginを指定した訳じゃないのにmarginが付いていたり…
これがデフォルトCSSなんですが、結局のところ自分で書いたCSSで上書いてしまうので邪魔なんですよね(^^;)
さらに面倒くさいのが、ブラウザごとに差異があること…
ブラウザごとに見え方の違うWebサイト作るわけにはいかないですよね。
ということで、今回はデフォルトCSSの影響を受けずにコーディングするために必要不可欠なリセットcss、ノーマライズcss、サニタイズcssについて紹介いたします!
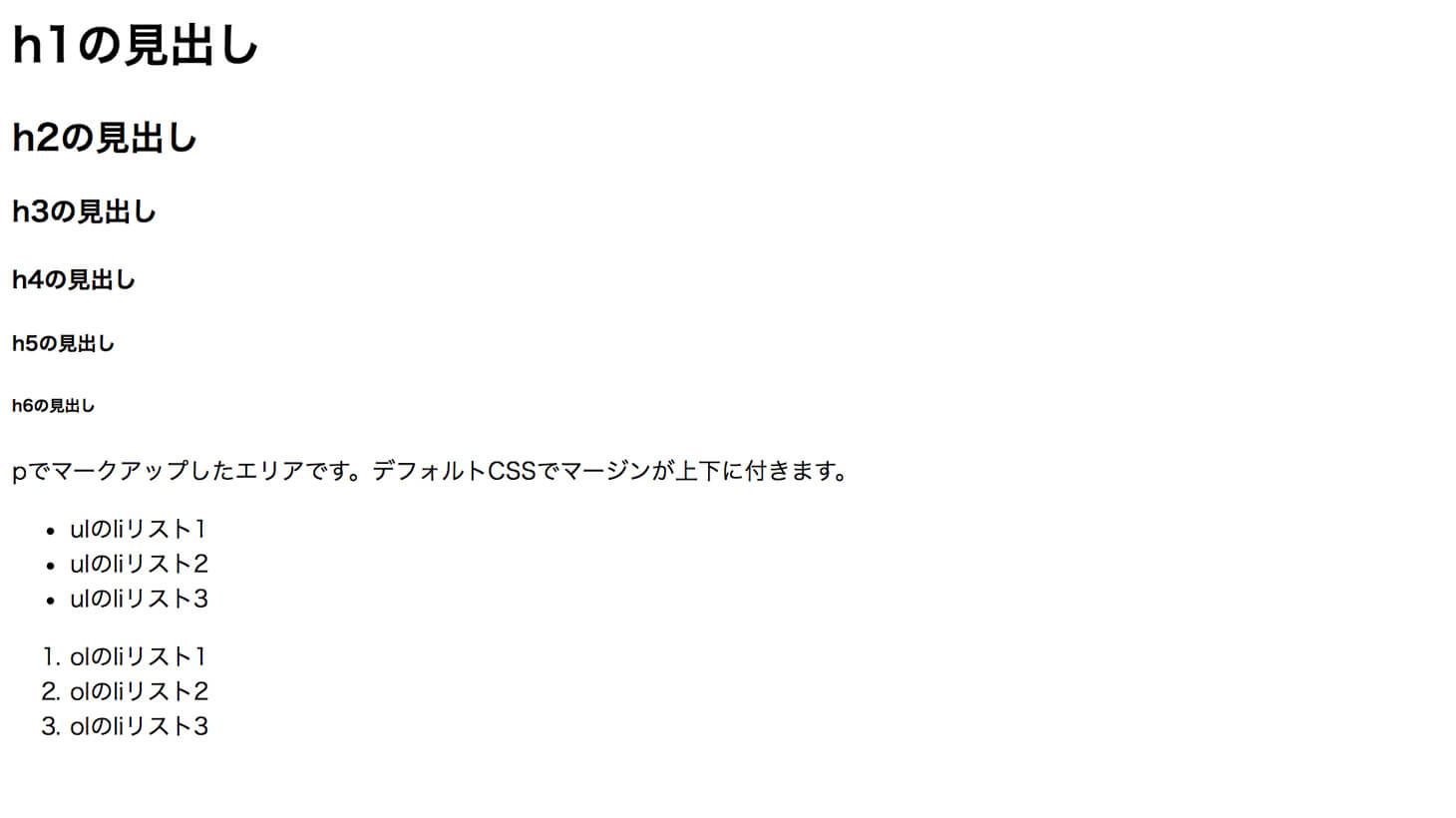
デフォルトCSSでのブラウザ表示
上記のHTMLをブラウザ(Google Chrome)で表示すると下のようにデフォルトCSSが適用されます。
それでは、リセットCSS(reset.css)、ノーマライズCSS(normalize.css)、サニタイズCSS(sanitize.css)の順でそれぞれの解説や使い方を紹介していきましょう。
リセットCSS(reset.css)
リセットCSSはデフォルトCSSをほぼ全てリセットする
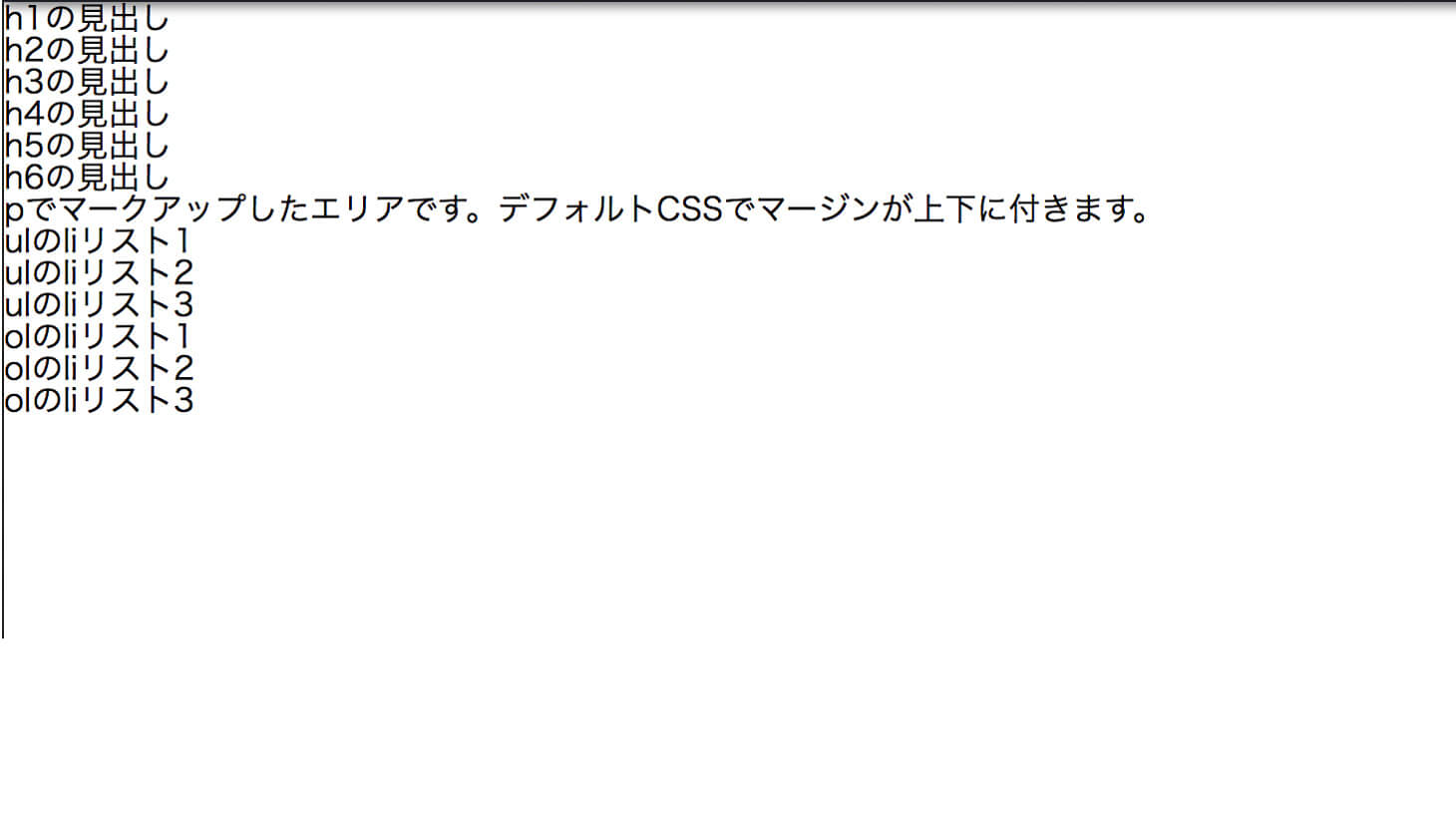
リセットCSSは、デフォルトCSSをほぼ全てリセットするCSSです!
上の画像がリセットCSSを読み込んだ状態のブラウザ表示になるのですが、h1〜h6のデフォルトCSSのフォントサイズがリセットされて全て同じになっていますよね。
また、ulやolの文頭に何も表示されなくなっていますし、デフォルトCSSのマージンがリセットされて要素の間が詰まっているのが分かるかと思います。
初心者の方は、この状態の方がCSSが反映される様が分かりやすいので学習面ではオススメです!
しかし、実務ではCSSの記述量が増えてしまうため、あまり使わないかもですね(^^;)
リセットCSS(reset.css)の読み込み方
リセットCSSの読み込み方は、下記の記述をhead内の自分の書いたCSSの上に記述しましょう!
リセットCSSのダウンロードはこちら!
ノーマライズCSS(normalize.css)
ノーマライズCSSはブラウザ間の差異を調整する
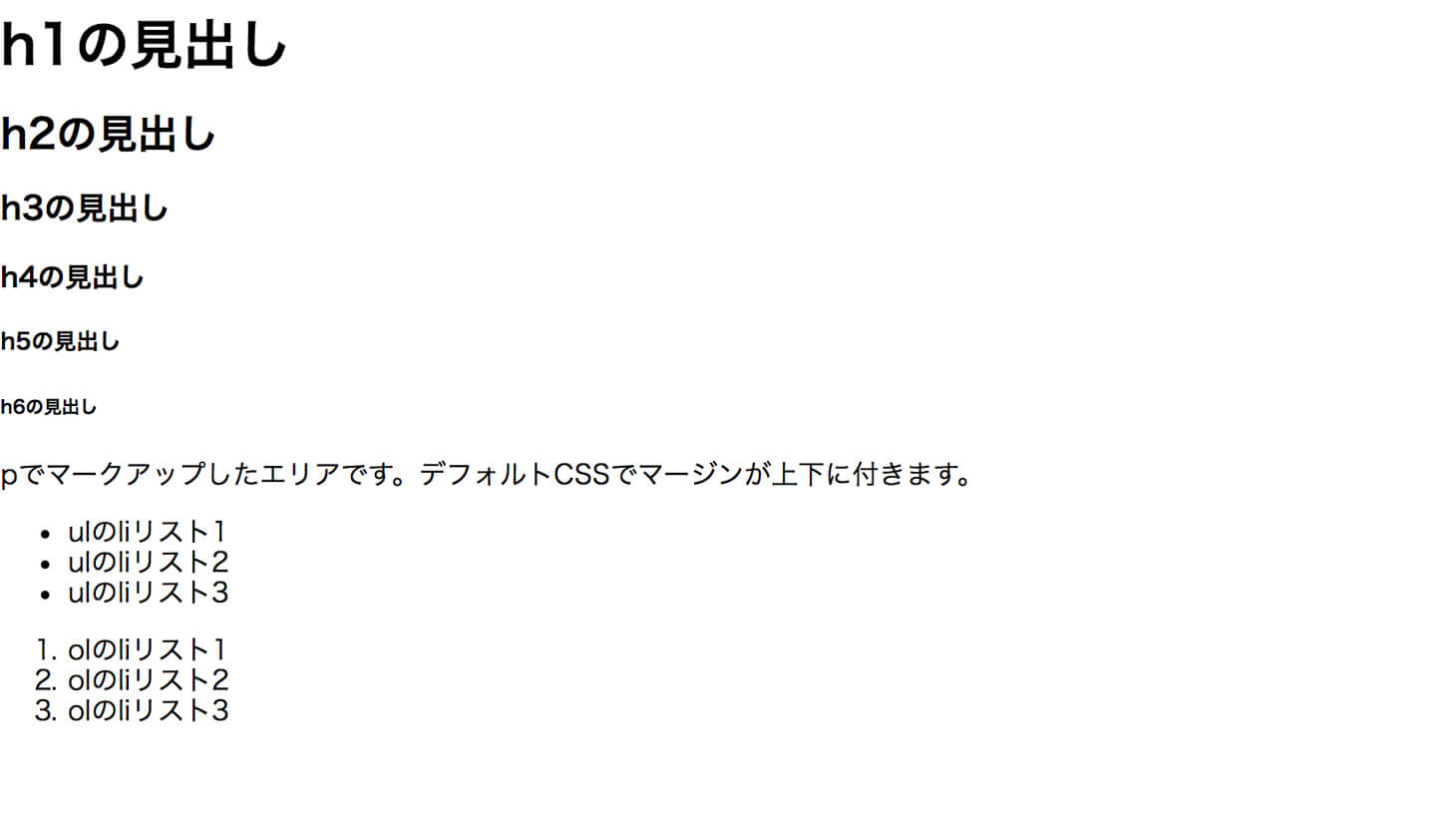
ノーマライズCSSは、デフォルトCSSを活かしつつブラウザ間で誤差があるところだけ調整してくれます!
上の画像がノーマライズCSSを読み込んだ状態のブラウザ表示になるのですが、デフォルトCSSの状態とあまり変わっていないように見えますよねw
しかし、Google Chrome、EDGE、Firefox、Safariなどいった様々なブラウザ表示の差異が調整されているんですよ!
これなら、ブラウザ表示の差異を気にすることなくコーディングを進められるので非常に便利ですね♪
ノーマライズCSS(normalize.css)の読み込み方
ノーマライズCSSの読み込み方は、下記の記述をhead内の自分の書いたCSSの上に記述しましょう!
ノーマライズCSSのダウンロードはこちら!
サニタイズCSS(sanitize.css)
サニタイズCSSはブラウザ間の差異を調整+α
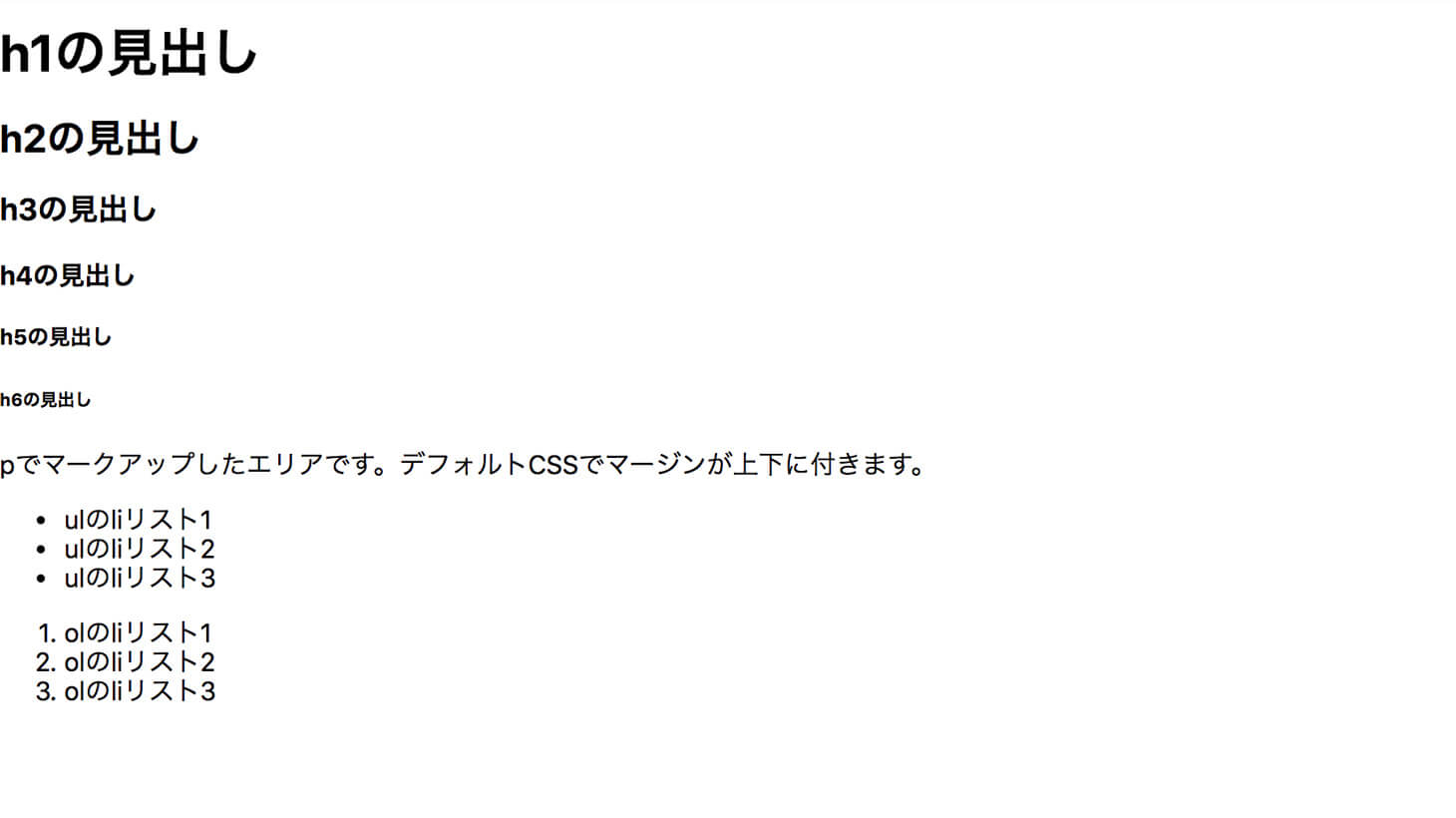
サニタイズCSSは、ノーマライズCSSと同じようにブラウザ間の誤差を調整してくれて、さらにlist-style:noneやbox-sizing: border-boxなどのよく使うCSSの指定もしておいてくれます!
上の画像がサニタイズCSSを読み込んだ状態のブラウザ表示になるのですが、ノーマライズCSSと同様にデフォルトCSSの状態とあまり変わっていないように見えますよねw
しかし、Google Chrome、EDGE、Firefox、Safariなどいった様々なブラウザ表示の差異が調整され、さらにさらにlist-style:noneやbox-sizing: border-boxなどのよく使うCSSの指定もしておいてくれる気の利いたCSS!
サニタイズCSS(sanitize.css)の読み込み方
サニタイズCSSの読み込み方は、下記の記述をhead内の自分の書いたCSSの上に記述しましょう!
サニタイズCSSのダウンロードはこちら!
最近の主流はノーマライズとサニタイズ
リセットCSS(reset.css)、ノーマライズCSS(normalize.css)、サニタイズCSS(sanitize.css)の3つを紹介いたしましたが、最近の主流はノーマライズCSSとサニタイズCSSです!
特にレスポンシブデザインで必ず使うbox-sizing: border-boxなどが予め記述してあるサニタイズCSSが人気のようです!
その他のWebデザイン初心者向けのおすすめ記事
Webデザイン初心者にぜひ読んで欲しい記事が他にもありますので、興味のある方は参考にどうぞ!
初心者向けの参考書籍やサイトはこちら
Webデザインを楽にするコツはこちら
初心者向けのHTML・CSS関連記事はこちら
以上、ラファエロでした!!