-
-
【サンプルあり】jQueryでページのトップへ戻るボタンの作り方
どうも、ジャングルオーシャンのミケです。今日はjQueryで作るページのトップへ戻るボタンのご紹介だよ!HTML、CSS、jQueryで簡単に作れるのでぜひ試してみてね。
-
-
【jQuery】matchHeight.jsを使って横並び要素の高さを揃えよう
どうも、ジャングルオーシャンのミケです。今日は横並び要素の高さが揃えられるmatchHeight.jsのご紹介だよ!
-
-
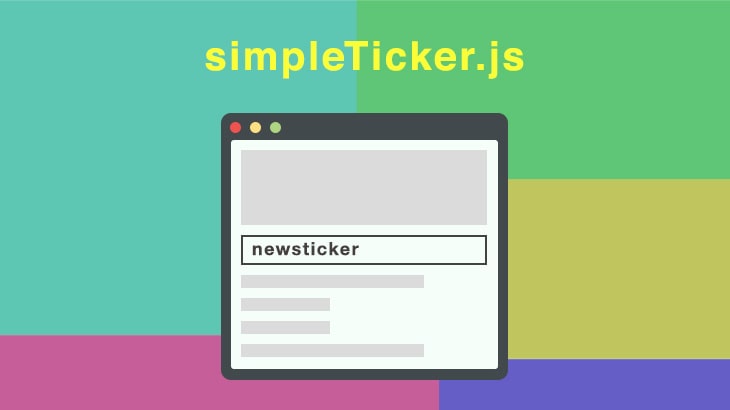
【jQuery】シンプルなニュースティッカーが簡単実装!jquery.simpleTicker.jsの使い方
どうも、ジャングルオーシャンのミケです。今日はシンプルなニュースティッカーが実装できるjquery.simpleTicker.jsのご紹介だよ!
-
-
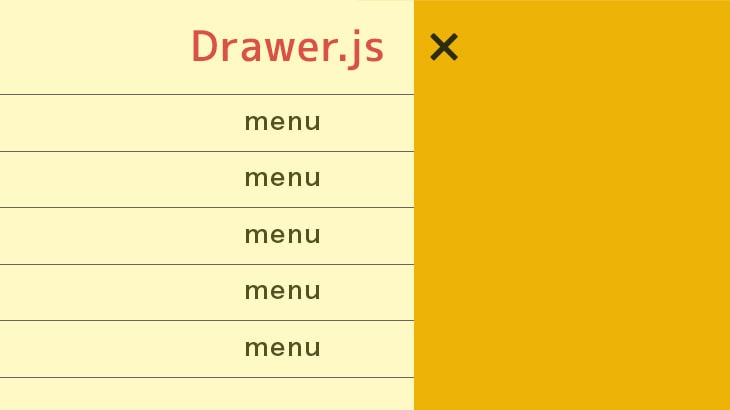
【jQuery】ドロワーメニューを簡単作成!Drawer.jsの使い方
どうも、ジャングルオーシャンのミケです。
今日はドロワーメニューが簡単に作れるDrawer.jsの紹介だよ。
-
-
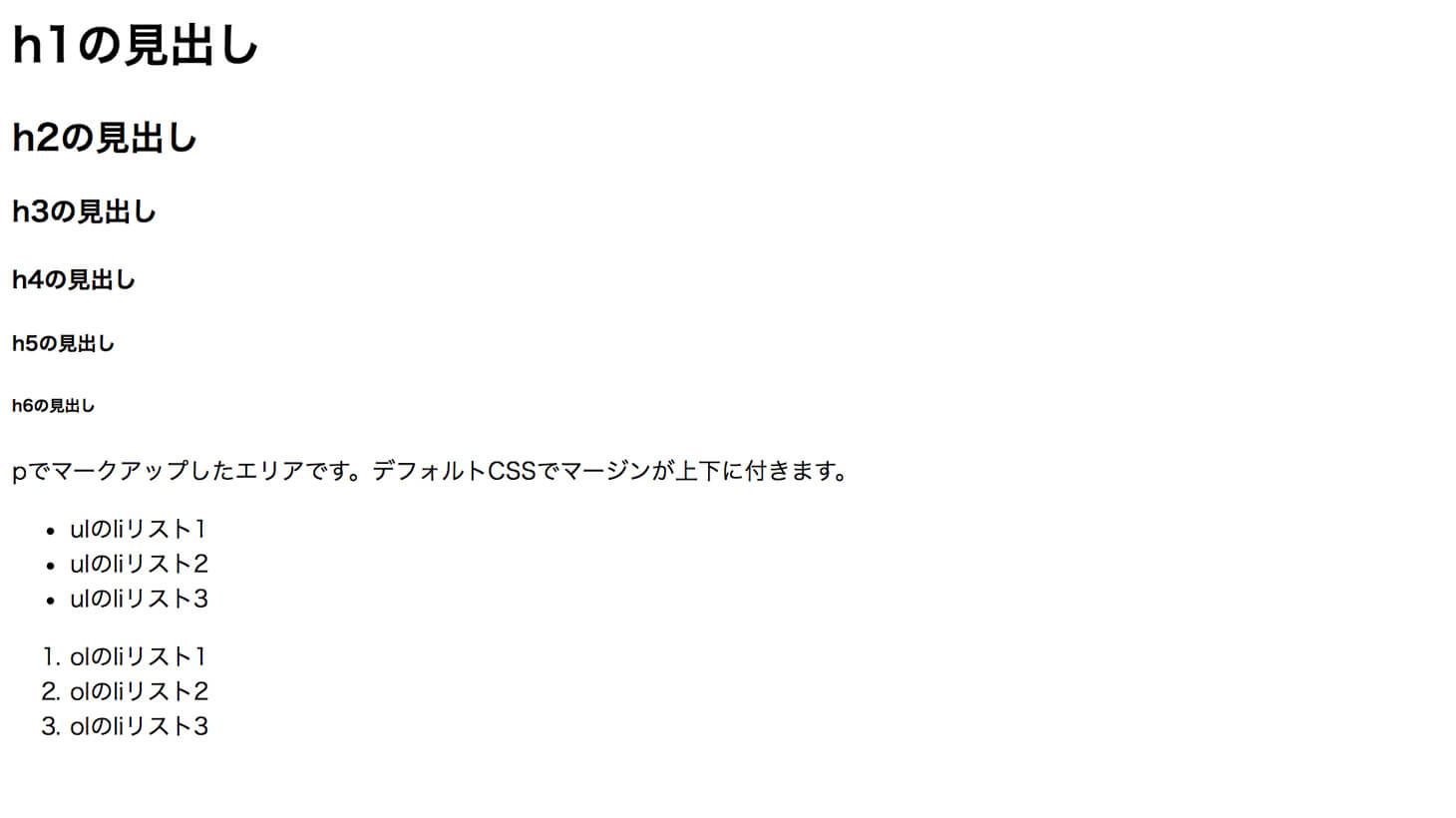
【サンプルあり】リセット・ノーマライズ・サニタイズCSSの違いと使い方
今回はデフォルトCSSの影響を受けずにコーディングするために必要不可欠なリセットcss、ノーマライズcss、サニタイズcssについて紹介いたします!
-
-
【コピペOK】floatとFlexboxのCSSレイアウト比較例3選
floatとFlexboxって、Webデザイン初心者には分かりづらいですよね(^^;)
実際のところどっちが簡単なのかサンプルコードを用意したので比較みましょう!
-
-
【コピペOK】ユーザビリティを高めるHTML・CSSフォーム基本テク!
ユーザビリティを向上させるためのフォーム専用の属性や便利なCSSの設定が色々あるんですよ!今回はフォームのHTML・CSS基本テクニックをご紹介します!
-
-
【CSS】position:sticky;で簡単固定!スティッキーヘッダー6選
要素を簡単に固定できるposition:sticky;の使い方とサンプルデモを用意しました。本当に簡単にできるので使ってみてください。
-
-
【CSS】ツールチップをHTMLとCSSだけで簡単に作る
補足説明をする時などによく使われるツールチップをHTMLとCSSのみで作ってみました。ぜひデザインに取り入れてみてください。
-
-
Illustrator CCでガイドを作成してロックして削除する
2019/2/22 Adobe, Illustrator, Webデザイン, イラスト, デザイン
Adobe Illustrator CC 2019でのガイドの作成、ロック、ロック解除、削除の方法をご紹介しています。