みなさん、こんにちわ!
ジャングルオーシャンのラファエロです!
みなさんはユーザー登録やお問い合わせのページって作ったことありますか?
See the Pen
XGgMrB by JOラファエロ (@jo_raffaello)
on CodePen.
このようなフォームのページを作成するには、inputタグやtextareaタグなどといったフォーム部品タグと呼ばれる専用のHTMLタグを使います。
多分、Webデザイン初心者の方はほどんど触ったことなかったりするんじゃないでしょうか(^^;)
実はフォーム部品タグには、ユーザビリティを向上させるための専用の属性や便利なCSSの設定が色々あるんですよ!
ということで、今回はフォームのHTML・CSS基本テクをご紹介します!
ユーザビリティを向上させるフォームのHTMLテク5選
HTMLで入力ヒントを出す
|
1 |
<input type="text" placeholder="入力例"> |
inputタグやtextareaタグなどのフォーム部品タグに「placeholder」属性を付けることでテキストフィールド内に入力ヒントを表示させることができます!
この入力ヒントはユーザーがテキストを入力すると消えるため、入力の邪魔になることはありません。
何を入力すればよいかユーザーが迷わずに済むので、様々な入力項目で活用してみましょう!
HTMLで必須入力項目にする
|
1 |
<input type="text" required> |
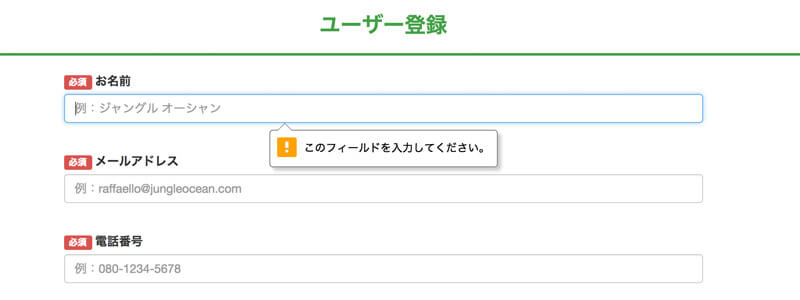
inputタグやtextareaタグなどのフォーム部品タグに「required」属性を付けるだけで必須入力項目にすることができるんです!
ブラウザごとに表示の違いはありますが、未入力で送信ボタンをクリックすると警告が表示されます。
Chromeでは上の画像のような警告が表示され、未入力であることが一目で分かるのですごく良い機能ですよね。
HTMLでテキストフィールドを自動選択させる
|
1 |
<input type="text" autofocus> |
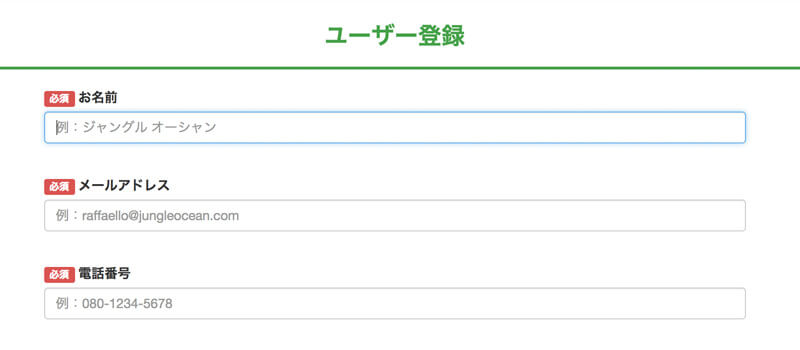
inputタグやtextareaタグなどのフォーム部品タグに「autofocus」属性を付けると、その入力項目が自動で入力可能なフォーカス状態になるんです!
ユーザーがわざわざテキストフィールドをクリックする手間が減らせるので、ページの一番上の必須入力項目などをautofocusでフォーカス状態にしておきましょう。
HTMLでメールアドレスの書式をチェックする
|
1 |
<input type="email" name="サーバーに送信する名前"> |
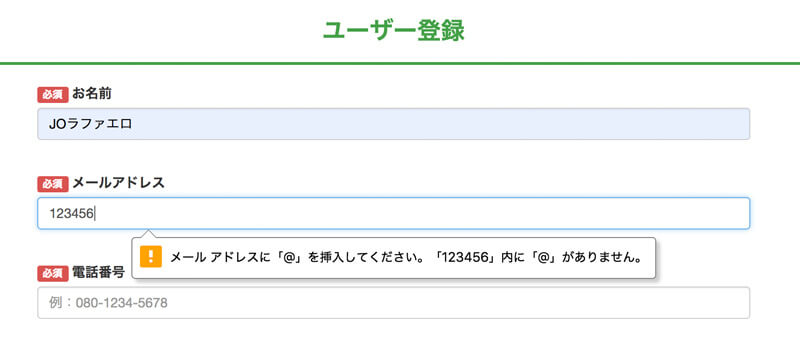
inputタグのtype属性の指定を「email」にすることでメールアドレスの書式をチェックしてくれるんです!
見た目は通常のテキストフィールドと変わりませんが、メールアドレス以外の書式が入力された状態で送信ボタンをクリックすると警告が表示されます。
ブラウザごとに表示の違いはありますが、Chromeでは上の画像のような警告が表示されるためユーザーが入力の間違いに気付きやすいですよね。
HTMLで電話番号をスマホで入力しやすくする
|
1 |
<input type="tel" name="サーバーに送信する名前"> |
inputタグのtype属性の指定を「tel」にすることでスマートフォンで電話番号の入力に適したキーボードを表示してくれます!
PCでは特に何も表示されませんが、最近はスマートフォンからWebサイトに訪れるユーザーがほとんどなので実装しておきたい機能ですね!
ユーザビリティを向上させるフォームのCSSテク3選
CSSで選択されたテキストフィールドの色を変える
|
1 |
input:focus{background: 色の指定;} |
CSSで:focus擬似クラスを使うことで選択されたテキストフィールドの背景色を変えることができます!
ユーザーはどこのテキストフィールドがフォーカス状態になっているのかが一目で分かるので非常に便利なCSSですね!
CSSで未入力項目があることを知らせる
|
1 2 |
input:required{background: 色の指定;} input:valid{background: transparent;} /* 入力内容が正しかった場合の指定 */ |
CSSで:required擬似クラスを使うことで必須入力項目が未入力であることを背景色で知らせることができます!
また、正しい入力内容だった場合の指定として:valid擬似クラスにbackground: transparent;という背景色を消すCSSも併記する必要があるのでこちらも忘れずに!
赤などの警告色を指定すればユーザーが入力不備にすぐ気づけるので、必須入力項目にはマストで:required擬似クラスを使ってみましょ。
CSSでメールアドレスの入力不備を知らせる
|
1 2 |
input[type="email"]:invalid{background: 色の指定;} input:valid{background: transparent;} /* 入力内容が正しかった場合の指定 */ |
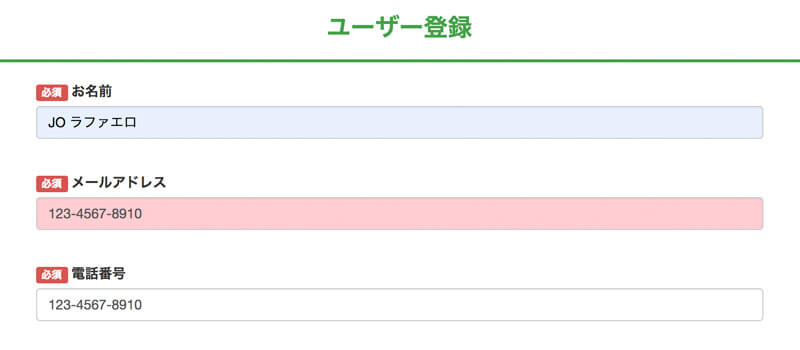
CSSで:invalid擬似クラスを使うことでメールアドレスの入力不備を背景色で知らせることができます!
また、正しい入力内容だった場合の指定として:valid擬似クラスにbackground: transparent;という背景色を消すCSSも併記する必要があるのでこちらも忘れずに!
赤などの警告色を指定すればユーザーが入力不備にすぐ気づけるので、メールアドレスの項目にはマストで:required擬似クラスを使ってみましょう。
コピペOK!サンプルのフォームを触ってみましょう!
See the Pen
XGgMrB by JOラファエロ (@jo_raffaello)
on CodePen.
記事の冒頭でお見せしたものと同じサンプルですが、上記で紹介したHTML・CSSの基本テクニックを使って作成しているので色々と触ってみてくださいw
ちょっとHTMLの属性やCSSの擬似クラスを使っているだけなのですが、このテクニックを覚えるだけでめちゃくちゃ分かりやすいフォームになりますよね!
こちらのソースコードですが、Bootstrapを使ってレイアウトしたものなので、コピペして使っていただいても全然大丈夫です!w
ぜひ、今回紹介したフォームのHTML・CSS基本テクニックを駆使して、少しでもユーザビリティの高いフォームを作れるようになりましょう。
その他のWebデザイン初心者向けのおすすめ記事
Webデザイン初心者にぜひ読んで欲しい記事が他にもありますので、興味のある方は参考にどうぞ!
初心者向けの参考書籍やサイトはこちら
Webデザインを楽にするコツはこちら
初心者向けのCSS関連記事はこちら
以上、ラファエロでした!