みなさん、こんにちは!
ジャングルオーシャンのラファエロです!
紙に描いたイラストをデータ化して編集したいなぁ〜なんて思ったことはないでしょうか?
Adobe社のグラフィック制作ソフトIllustratorを使えば、簡単かつ速攻で出来ちゃいますよ!
ということで、Illustratorを使って、紙に描いたイラストを編集出来るデータにする方法を3ステップでご紹介します!
ステップ①:イラストを描く
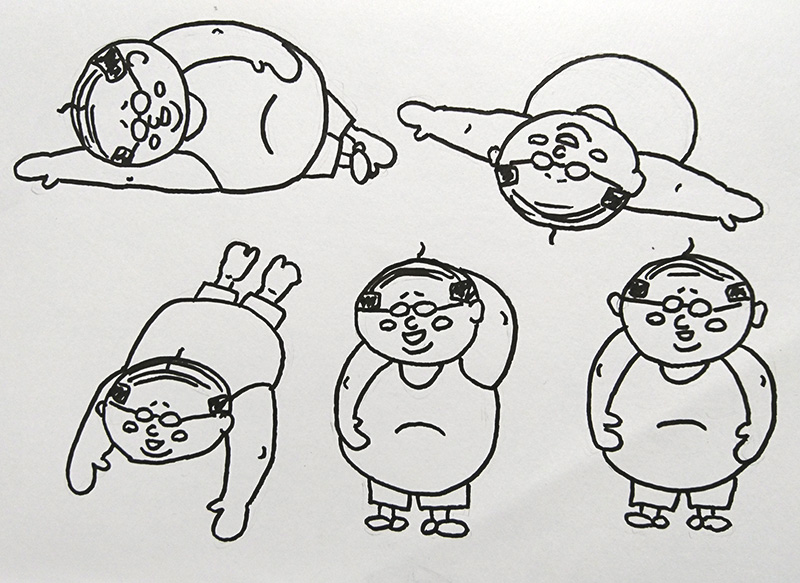
まず、スケッチブックに手書きのイラストを描きます。
ポイントは、ハッキリとした線で描くこと!
ステップ②:イラストをスマホで撮る
描いたイラストとスマホのカメラで撮ります。
スキャナーがあれば、そっちの方が良いのですが… 持ってないですよねw
ステップ③:Illustratorの「画像トレース」で自動処理
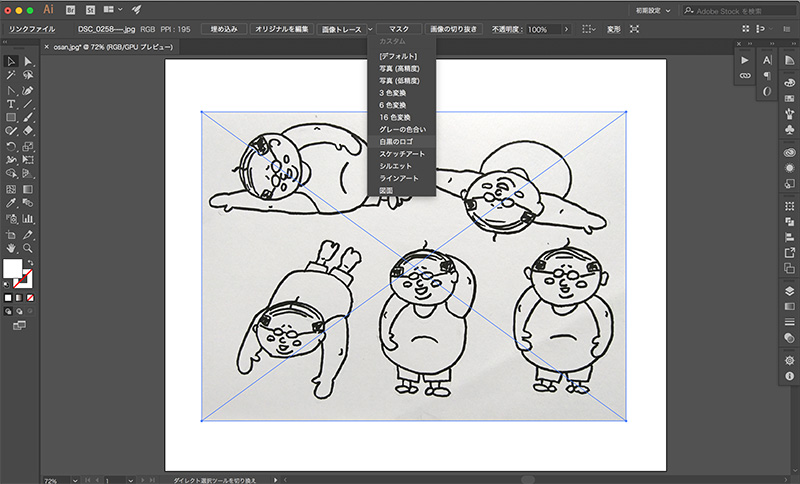
スマホで撮った写真のデータをIllustratorで開いて、「画像トレース」機能を使用します!
画像トレースにはいくつかのプリセットが用意されているのですが、今回は「白黒のロゴ」を選択。
あとはIllustratorが自動で処理してくれますw
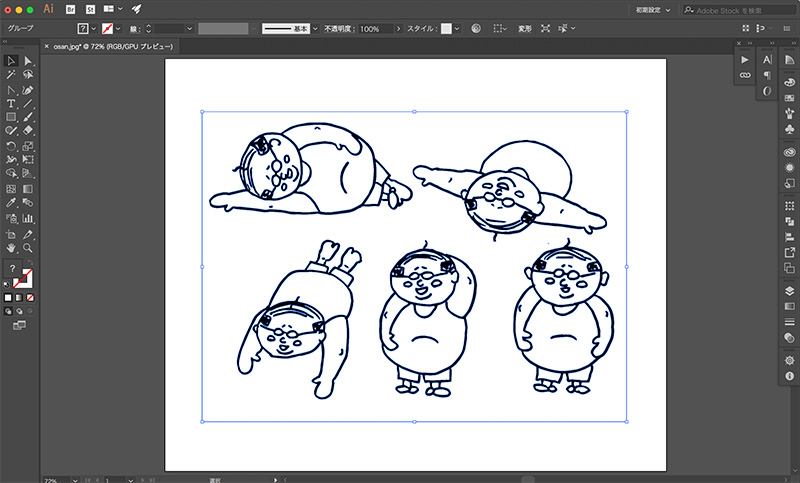
画像トレース完了後、「拡張」すれば…
はい、見事にイラストデータ化することが出来ました!
ちなみにこのようにパス化されたデータは「ベクターデータ」と言います。
ベクターデータにしてしまえば、Illustrator上でこんな感じに着色が簡単に出来ます♪
もちろん、様々な加工や変形も可能ですよ!
■この方法で作成しているLINEスタンプがこちら!
番外編:どんな被写体でもイラスト化
「画像トレース」機能を使えば、どんな写真でもイラストっぽいベクターデータにすることが出来ちゃいます!
例えば、このラファエロの写真を先ほどと同じように画像トレースを使ってみましょう!
今回は「写真(低精度)」というプリセットを使います。
はい、どうでしょう!w
油絵の具で描いたようなイラストに早変わり!
顔も野性味あふれる男前になりましたw(ゴメンなさいw 顔はガッツリ加工してますww)
■この方法で作成しているLINEスタンプがこちら!
いかがだったでしょう?
「画像トレース」機能を覚えておけばIllustratorが自動で処理してくれるので、誰でもIllustratorでサクッとイラストデータを作成出来ます。
Webデザインやグラフィックデザインでイラストのデザインパーツが必要な場合だったり、LINEスタンプを作成するときなど様々なシーンで活用してみましょう!